J’ai enfin pris le temps de remplir deux pages concernant les mathématiques et le KungFu:
Vous y trouverez des cours de maths, ainsi qu’une petite video d’entrainement de KungFu. Je vais alimenter ces pages régulièrement (et quand j’ai le temps!)

J’ai enfin pris le temps de remplir deux pages concernant les mathématiques et le KungFu:
Vous y trouverez des cours de maths, ainsi qu’une petite video d’entrainement de KungFu. Je vais alimenter ces pages régulièrement (et quand j’ai le temps!)
Un jeu qui me donne envie de sortir des billets du portefeuille.
Ce jeu est beau et doux. Techniquement, on a beaucoup de choses à dire aussi. Mais c’est la direction artistique qui est fabuleuse, car le jeu semble homogène de bout en bout.
J’ai hâte de le tester !
Rien à voir avec la Corée du Nord !
Il s’agit d’un dessinateur extrêmement talentueux que j’ai tardivement découvert.
Ces images sont gracieusement empruntées sur le web (Google image) pour vous donner un aperçu de son talent.




C’est magnifique. Les détails sont incroyablement subtils : regardez comme il trace un visage expressif avec quelques lignes seulement, sans rajouter de détails ou d’ombres. Un coup de pinceau et l’image devient vivante. C’est très rare de voir autant de talent chez un dessinateur, et c’est surtout bluffant de voir sa vitesse de travail (vidéo ci-dessous).
Impressionnant par sa vitesse d’execution. Sans aucune erreur.
Voici quelques liens pour les intéressés:
Après de longues investigations le mois dernier, j’ai enfin porté mon choix sur une API de GUI simple et efficace : ImGUI.
J’ai décidé de conserver Cocoa pour l'éditeur, car il est déjà développé et requiert peu d’entretien (sauf quand Apple casse la compatibilité, mais c’est marginal). Pas de raison particulière de recoder l'éditeur, il fonctionne très bien comme ça.
Mais comme mon éditeur n’est accessible que sur OSX (pas sur iOS), il me fallait une solution de debug efficace sur les devices mobiles.
J’ai d’abord pensé à utiliser LibNUI, une belle librairie graphique créée par mon pote Sébastien Métrot.


Sa librairie est complête et embarque plein de tools intéressants. Elle permet de réaliser n’importe quelle application 2D, aussi complexe soit elle. L’intégralité du rendu est effectué en 3D. Elle est totalement cross-platform.
Mais elle est plutôt adaptée à des applications complexes et puissantes. Dans mon cas, je veux juste pouvoir debugger efficacement sur iOS, pas besoin de fioriture.
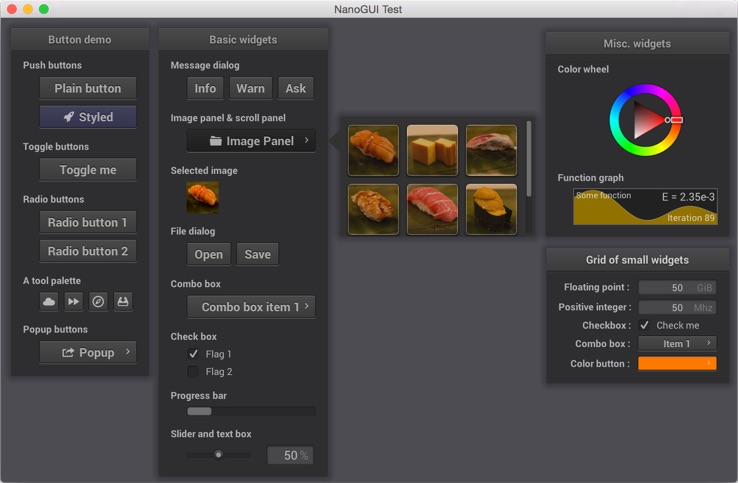
Puis, j’ai testé NanoGUI basé sur NanoVG.
Un rendu vraiment très sexy !

Cette librairie est compacte (peu de fichiers à embarquer) et moins complexe à intégrer dans un moteur existant que LibNUI. Ça se rapprochait déjà plus de ce que je recherche.
J’ai commencé l’intégration de NanoGUI dans mon moteur, et j’ai déprimé sur le couplage avec OpenGL… Le coût de portage de librairie sur METAL n’est pas négligeable si on veut faire ça bien. Et je n’ai malheureusement pas de temps à consacrer à ça pour le moment.
Autre point négatif, c’est son emprunte CPU et GPU. Pour une librairie que j’utiliserai en debug, c’est cher payé.
Donc je la garde dans un coin de ma tête, pour plus tard.
Finalement, j’ai découvert ImGUI.
Je vais être très franc et peser mes mots :
Mais cette lib est :
Qu’il est impossible d’y rester insensible !
Ça m’a pris une heure de l’intégrer dans mon moteur en METAL :
Hop le tour est joué.
Et le rendu est parfaitement identique sur OSX et iOS.
Jouissif.
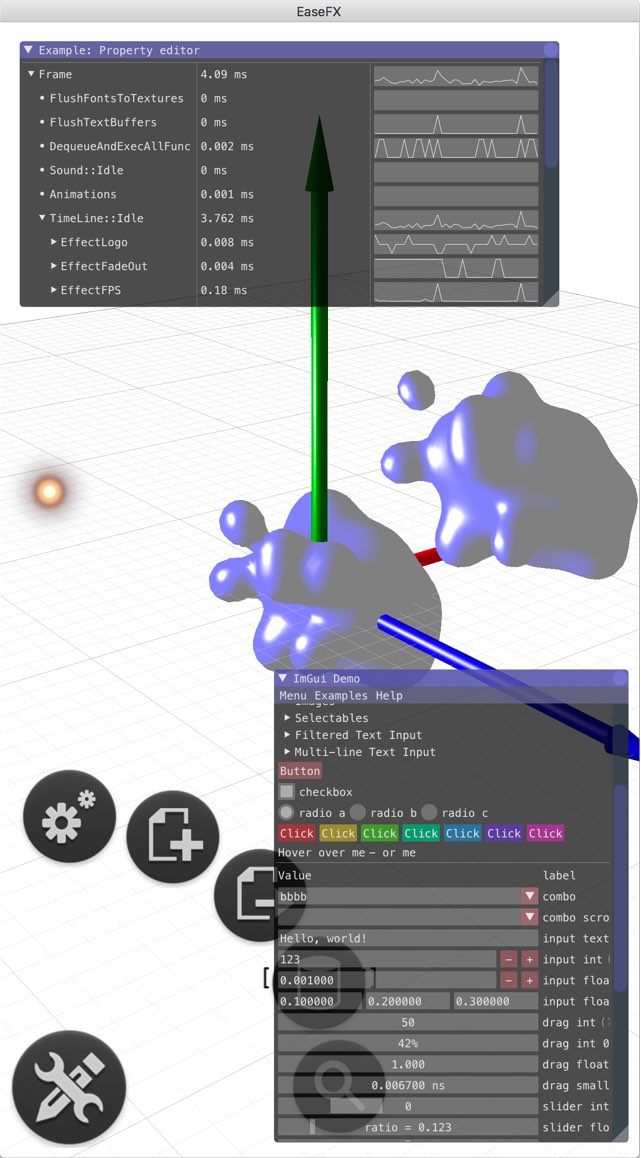
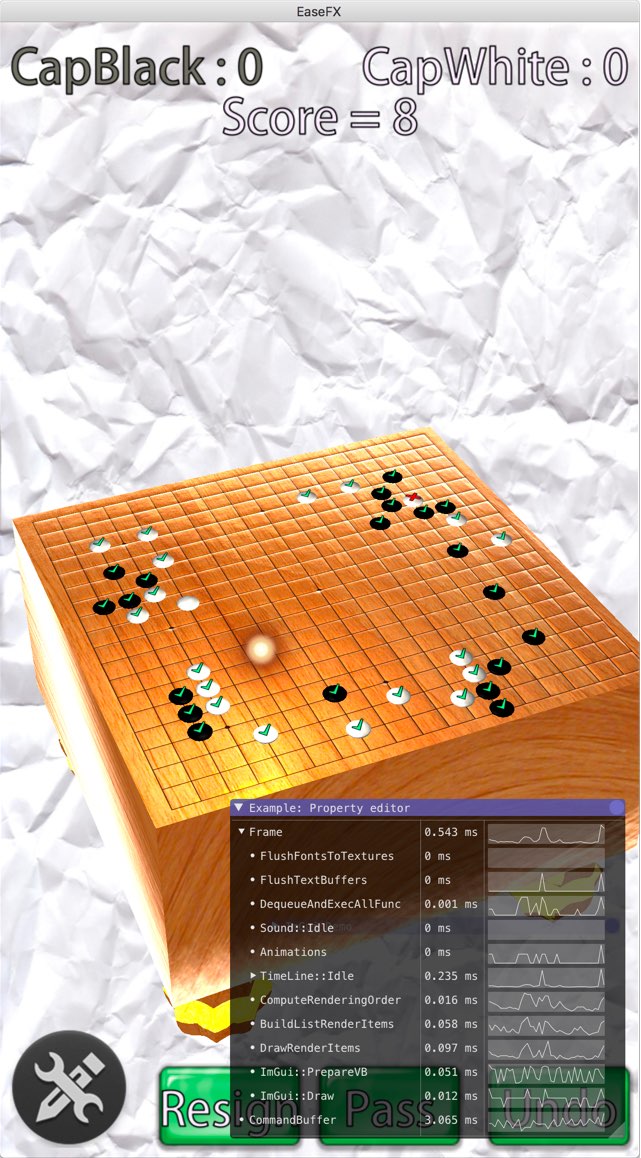
Voici quelques captures d'écran sur OSX avec un layout 3D d’iPhone 5. On y voit mes scènes de benchmark, la fenêtre de démo d’ImGUI, et une petite fenêtre de profiling créée en quelques minutes.


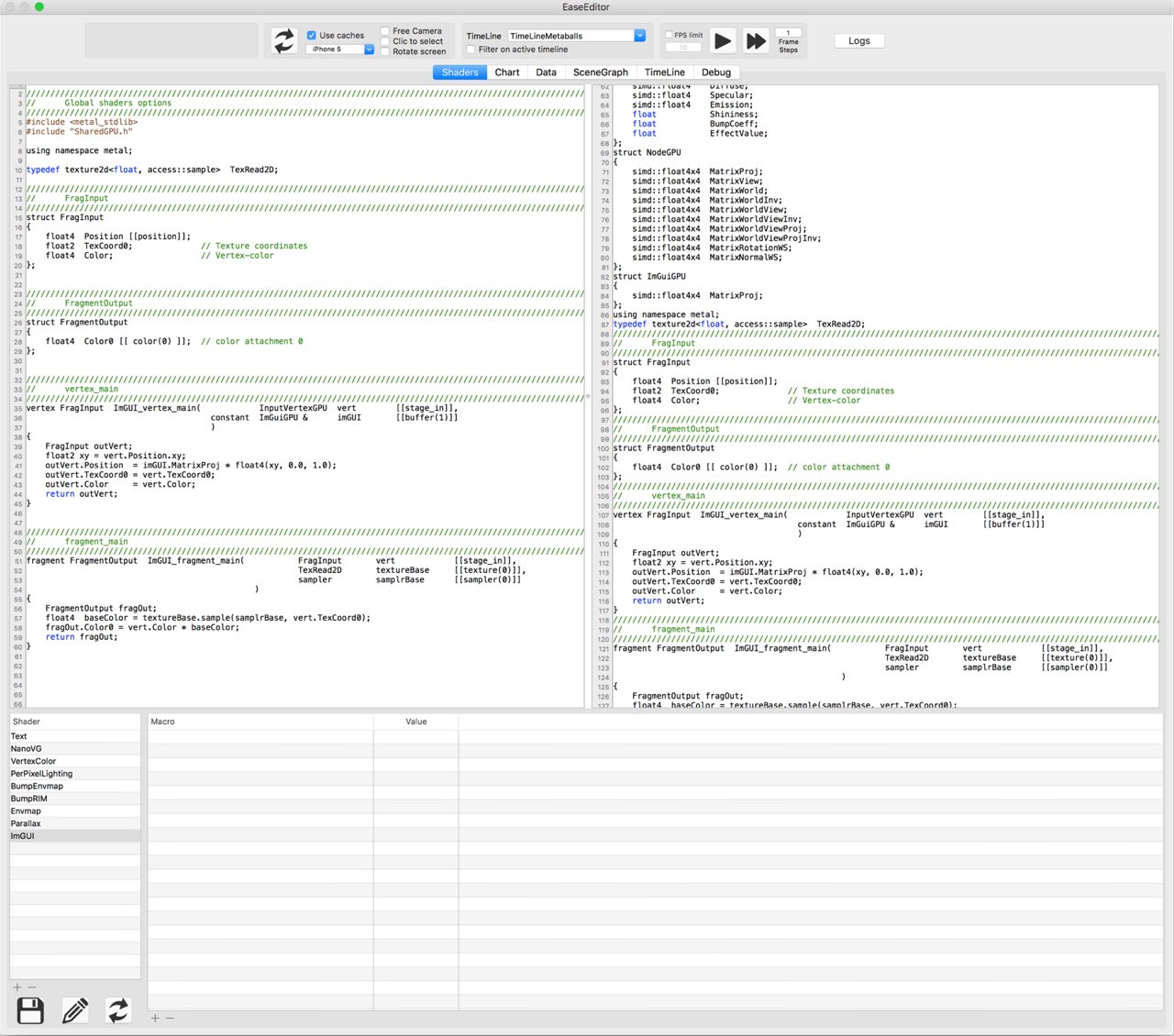
Et voici le shader ImGUI, vraiment gratos.
À gauche la version classique, et à droite la version préprocessée.

Enfantin.
Comme je le disais, certain peuvent rester bloquer sur l’aspect spartiate de la GUI. Mais n’oublions pas les objectifs initiaux : le debug et la perf.
Et qu’on se rassure, une nouvelle version poindra probablement bientôt le bout de son nez avec un design plus moderne. Espérons qu’elle conservera sa faible emprunte et restera aussi simple à utiliser.
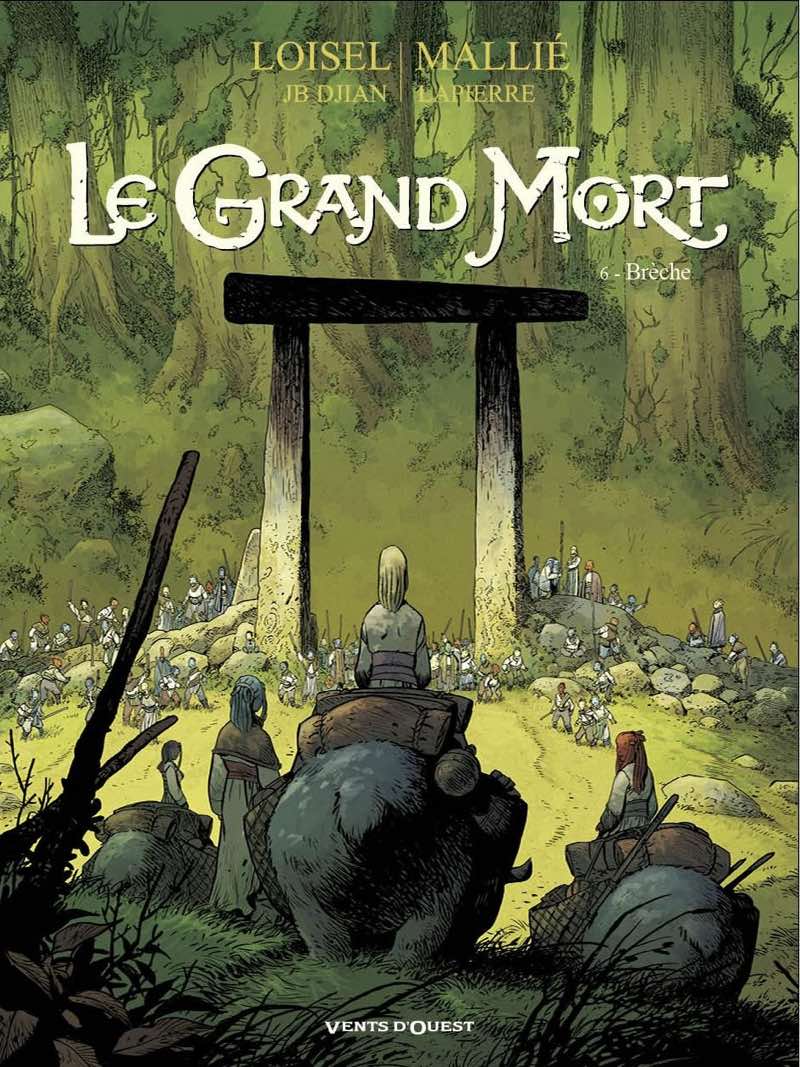
Comme tous les ans, c’est le moment de lire des bandes-dessinées pendant les fêtes de fin d’année.
J’avais délaissé ma boutique favorite depuis un moment, donc la moisson fut excellente !
L’indétrônable thriller des fêtes. Toujours aussi bon à lire, une histoire palpitante avec des dessins magnifiques.
Les auteurs ne cessent de m'étonner car ils conservent un niveau d’excellence malgré les années qui passent.



Je l’attendais depuis un an !
Pour Noël 2014, j’avais offert les cinq premiers tomes à mon père, et je me suis délecté de leur lecture pendant deux après-midi.
Loisel parvient à nous transporter dans un monde parallèle pendant plusieurs heures.
J’ai hâte de lire ce dernier tome !

Petite anecdote : Loisel a habité Enghien-les-bains pendant plus de 15 ans, et je l’ai su hier seulement ! Je comprends mieux pourquoi la librairie Impressions avait toujours ses albums en avant-première ;)
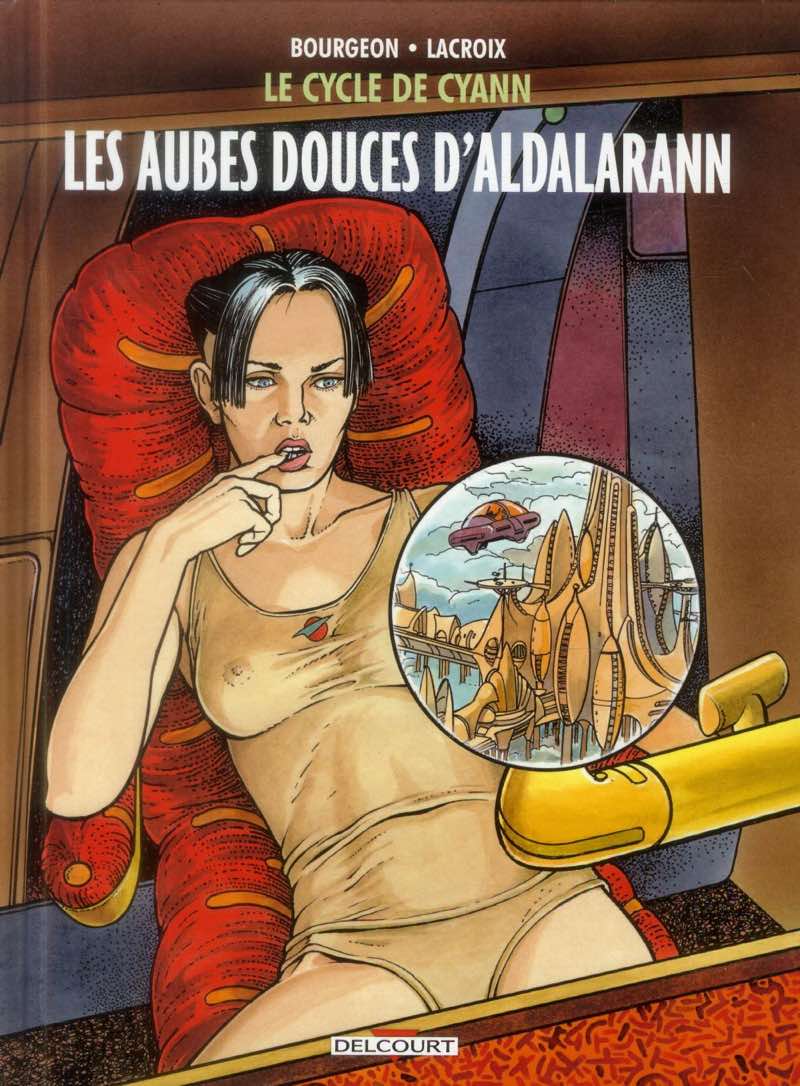
Une série dont les épisodes sortent au compte-goutte.
Ce n’est pas une BD mainstream, clairement pour Adultes car Bourgeon en est le créateur, avec des dessins très colorés. J’adore toujours autant.

En fait, il n’est pas nouveau du tout ! Mais il l’est pour moi :)
Les critiques sont variées, mais cet anime est célèbre et je n’ai rien à me mettre sous la dent en ce moment.
Disponible en 720p, il va combler quelques soirées de Noël, pendant que les enfants dorment !
Un petit aperçu sur Youtube. Mais mieux vaut regarder les épisodes en 720p chez soi.
Plus j’avance sur le développement de EaseSDK, plus je coince sur des limitations et des bugs de GUI sur OSX.
Les concepts des GUI native d’OSX sont véritablement étranges. On s’y fait, surtout au bout de plusieurs années. Mais ça reste vraiment propre à l’univers Apple et pas très bien testé..
Depuis 3 jours je bloque sur une regression des NSScrollView.
Après avoir épluché les forums officiels d’Apple, stackoverflow, et les forums de developpeurs OSX, je me résigne : la régression est bel est bien présente et impossible de la contourner.
Sans entrer dans le détail, le problème est simple : je veux juste faire mon rendu custom dans une NSView et pouvoir la scroller !
Tout fonctionnait parfaitement avec xcode 6, et depuis xcode 7 ça déconne totalement.
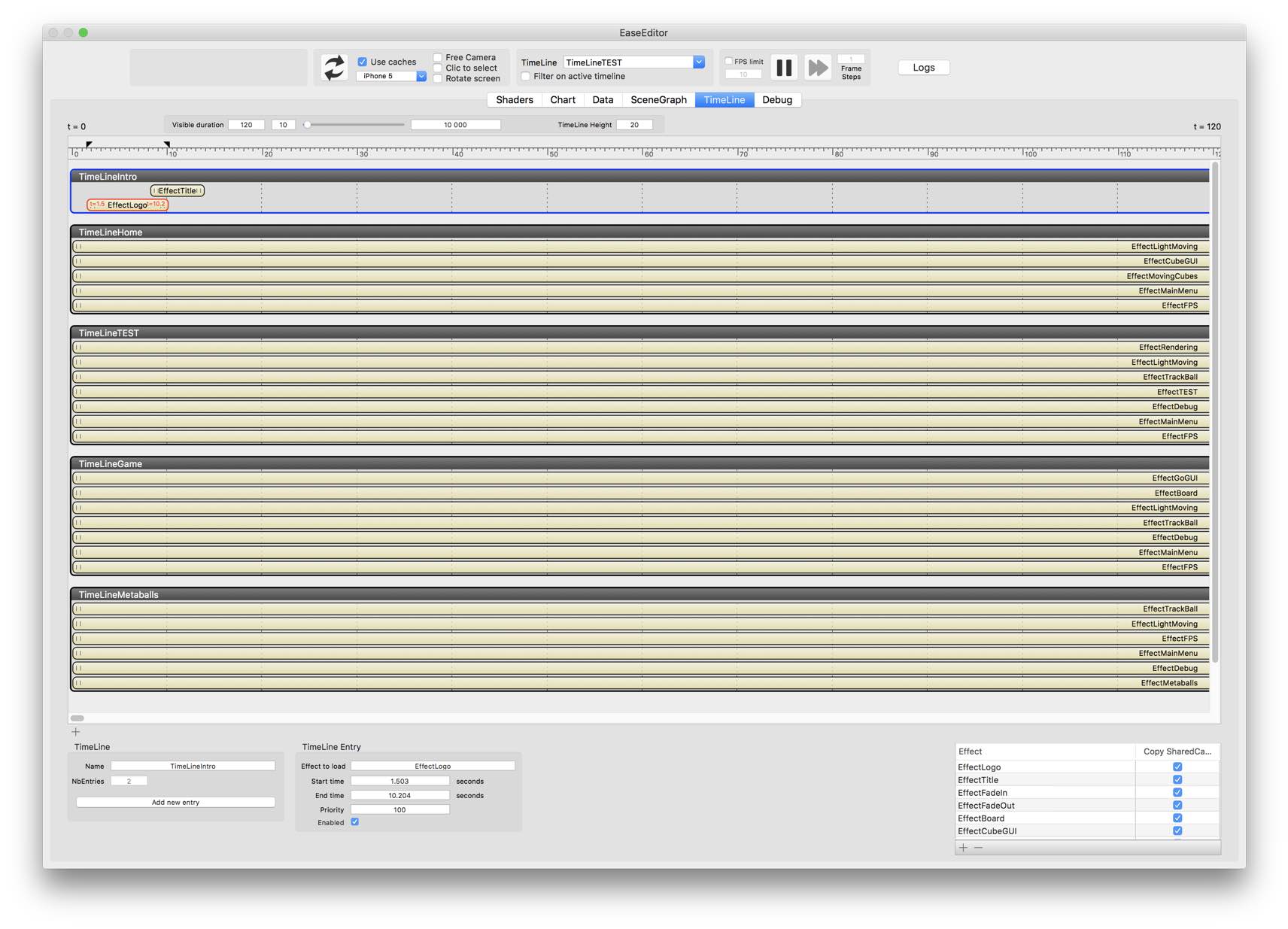
Voici un rendu qui fonctionne : l'éditeur de TimeLines.
Les scrollbars fonctionnent, je peux me déplacer à ma guise.

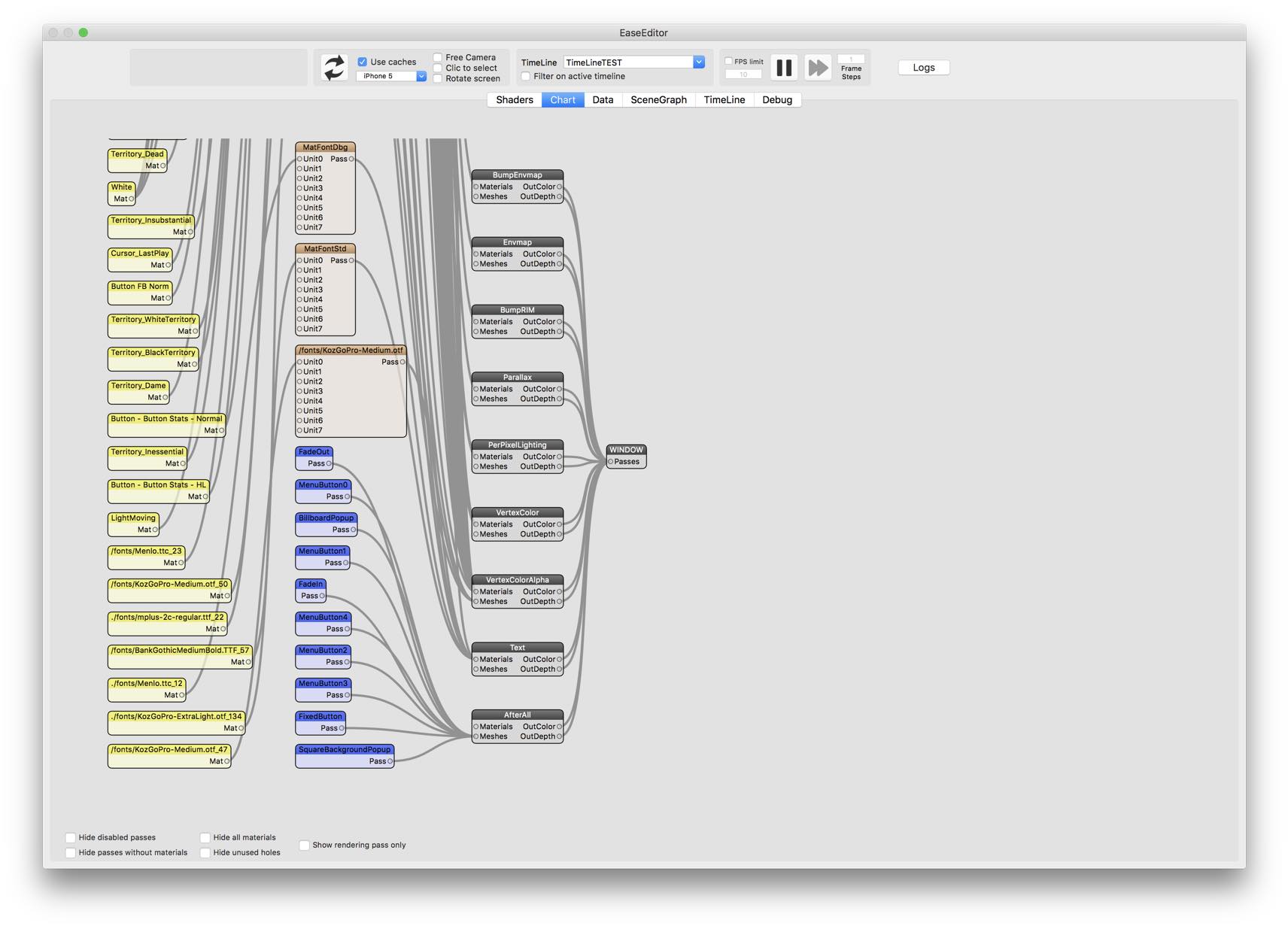
Et voici un rendu qui ne fonctionne plus du tout : l'éditeur de passes…
Impossible de faire fonctionner ces foutues scrollbars : elles n’apparaissent pas.
Pourtant tout fonctionnait avec xcode 6 !

C’est quand même incroyable de devoir me taper le debug des produits Apple.
C’est la société la plus riche au monde et elle n’est pas capable de s’offrir des tests de non-régression digne de ce nom…
Donc ce soir j’ai passé un peu de temps à examiner les GUI alternatives.
D’abord, j’ai été séduit par les GUI de Blender. C’est très joli, codé en C++, mais impossible de séparer le code de l'éditeur.
Ensuite, j’ai trouvé d’autres GUI cross-platform qui semblent mûres aujourd’hui :
Je vais poursuivre encore un peu avec Cocoa. Je laisse une chance à Apple de se rattrapper avec le mise à jour de xcode qui ne saura tarder.
Et en attendant, je vais tester NanoGUI et Game-GUI.
J’ai une longue nuit qui s’annonce !